
stable diffusion实践操作-宽高设置以及高清修复
主要介绍SD的宽高设置以及高清修复例如:以上就是今天要讲的内容。
系列文章目录
前言
主要介绍SD的宽高设置以及高清修复
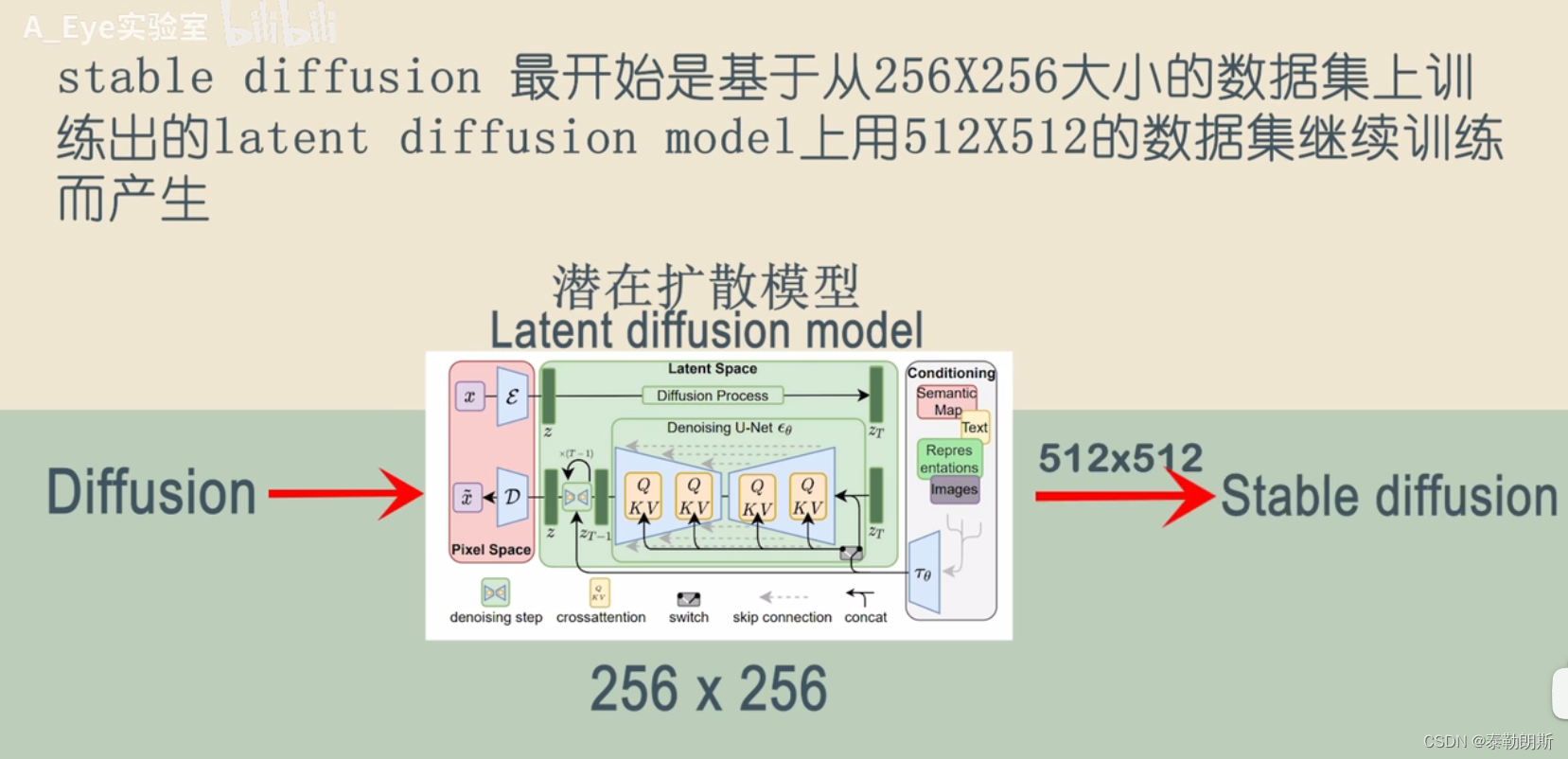
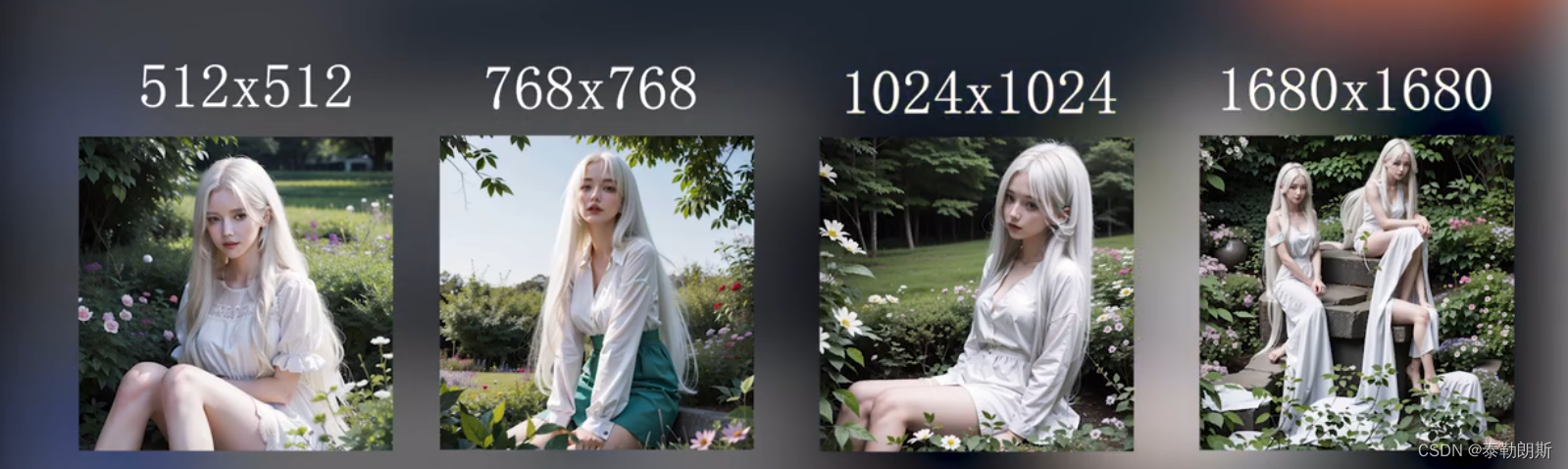
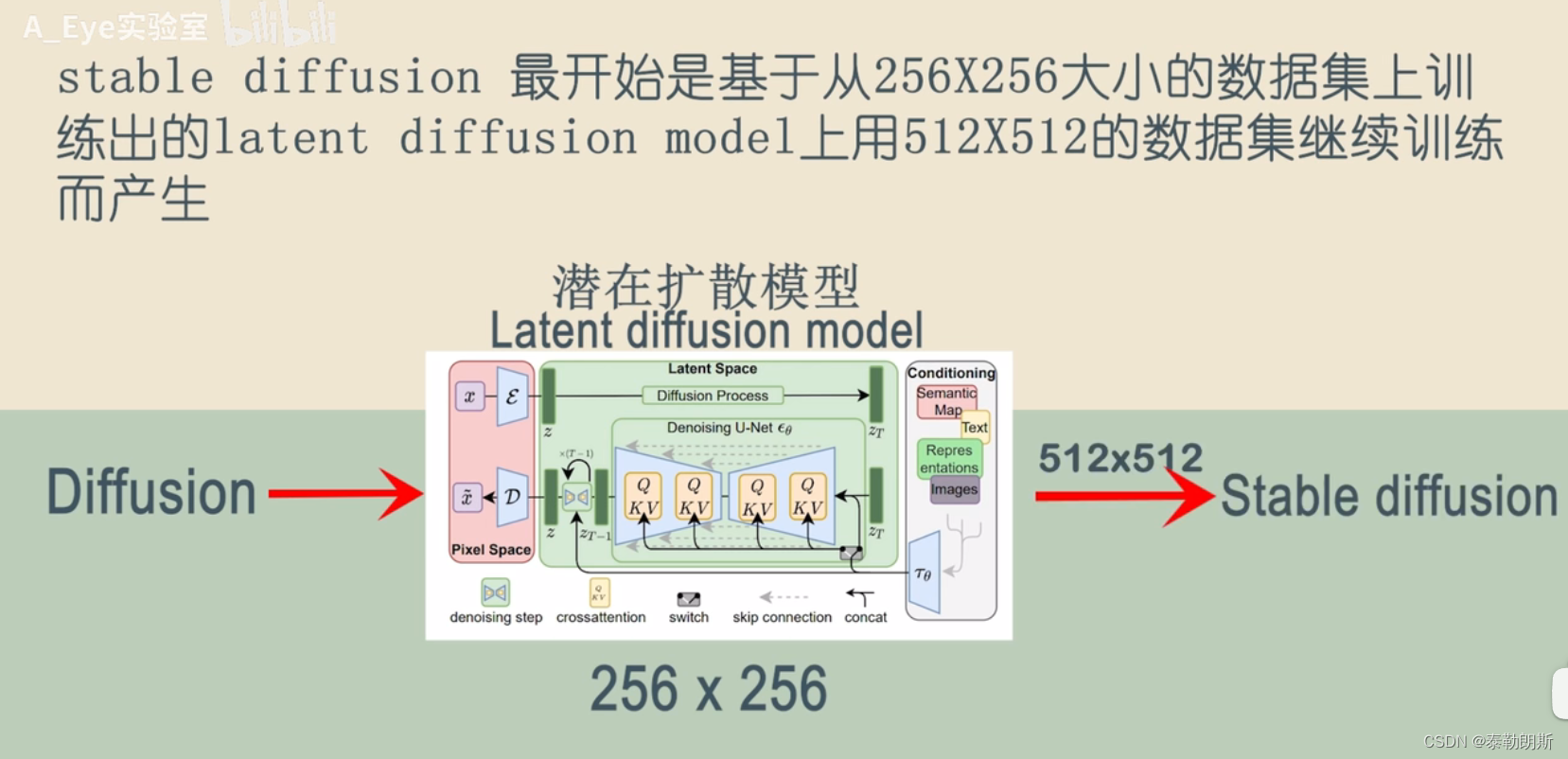
基础模型都是通过512512的图像集训练的,所以我们采用SD1.5模型的时候,宽高不要超过512512,否则,图像就会出现不可以控.

但是在实际工作中,我们需要更加高清图片怎么办,这就是本章的主要内容。
一、SD宽高怎么设置?
1.1 宽高历史
SD生成256256图片效果最好。512512是SD一直使用的画布大小。如果我们给一个大画布的时候,就很容易产生无法理解的内容,所以我们在使用SD2.0以前的模型时,宽高不要超过512*512,如果想要更加大的图片,可以通过高精度修复来进行修复。

二、高清修复
1. 文生图中的高清修复
1.按钮Hires.fix
相关参数:放大算法,高分迭代步数,重绘幅度,放大倍率,宽高调整

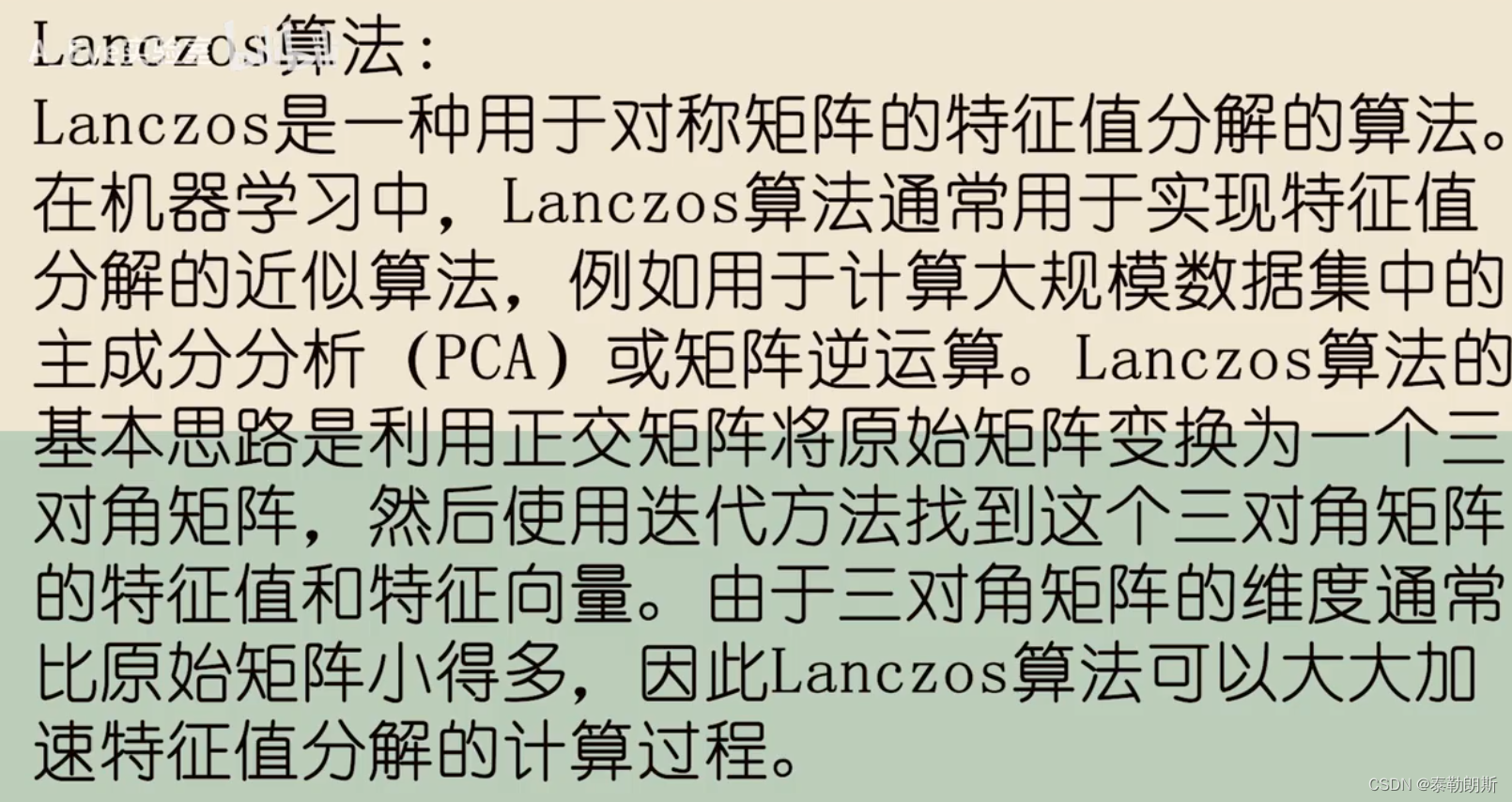
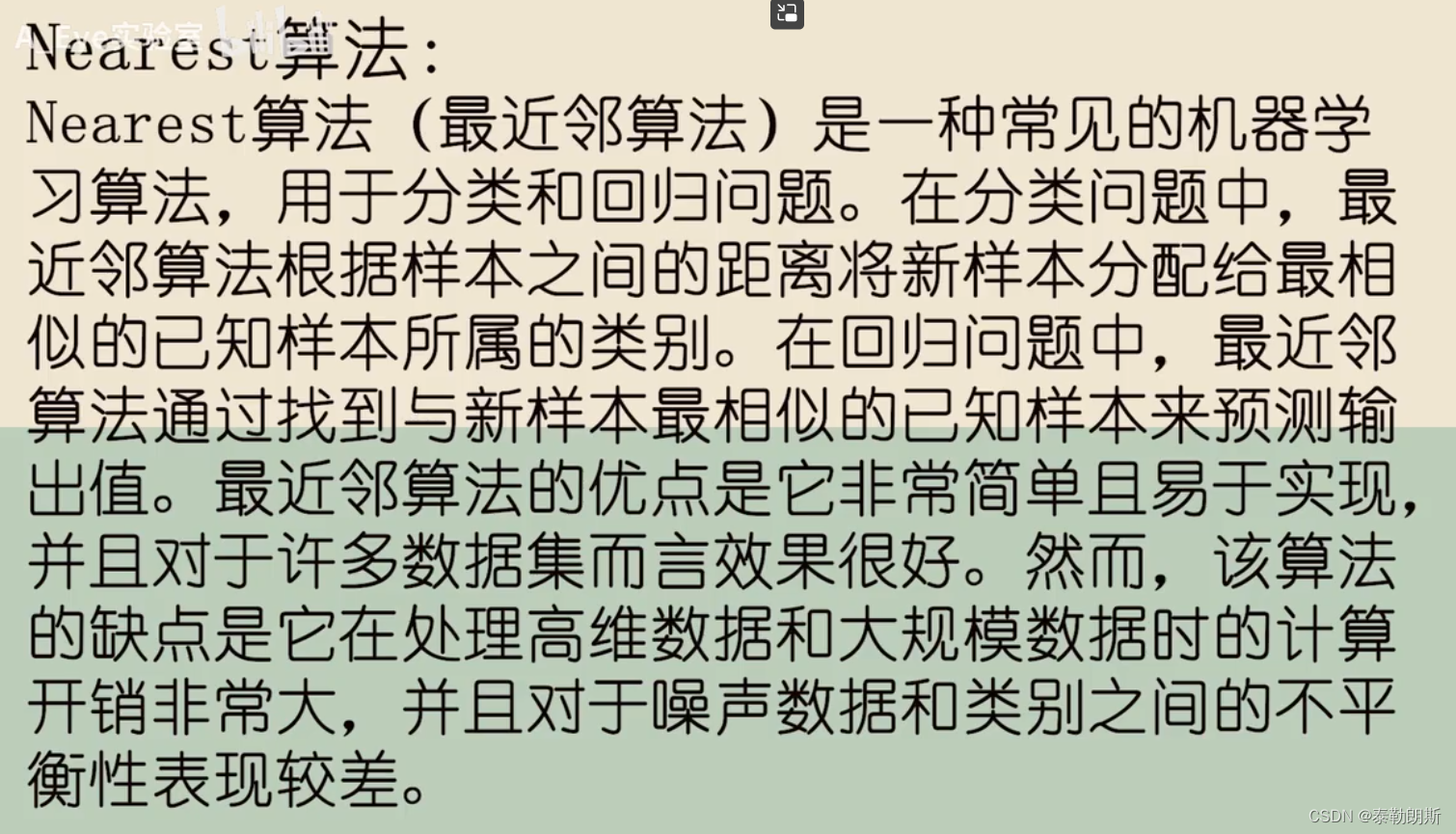
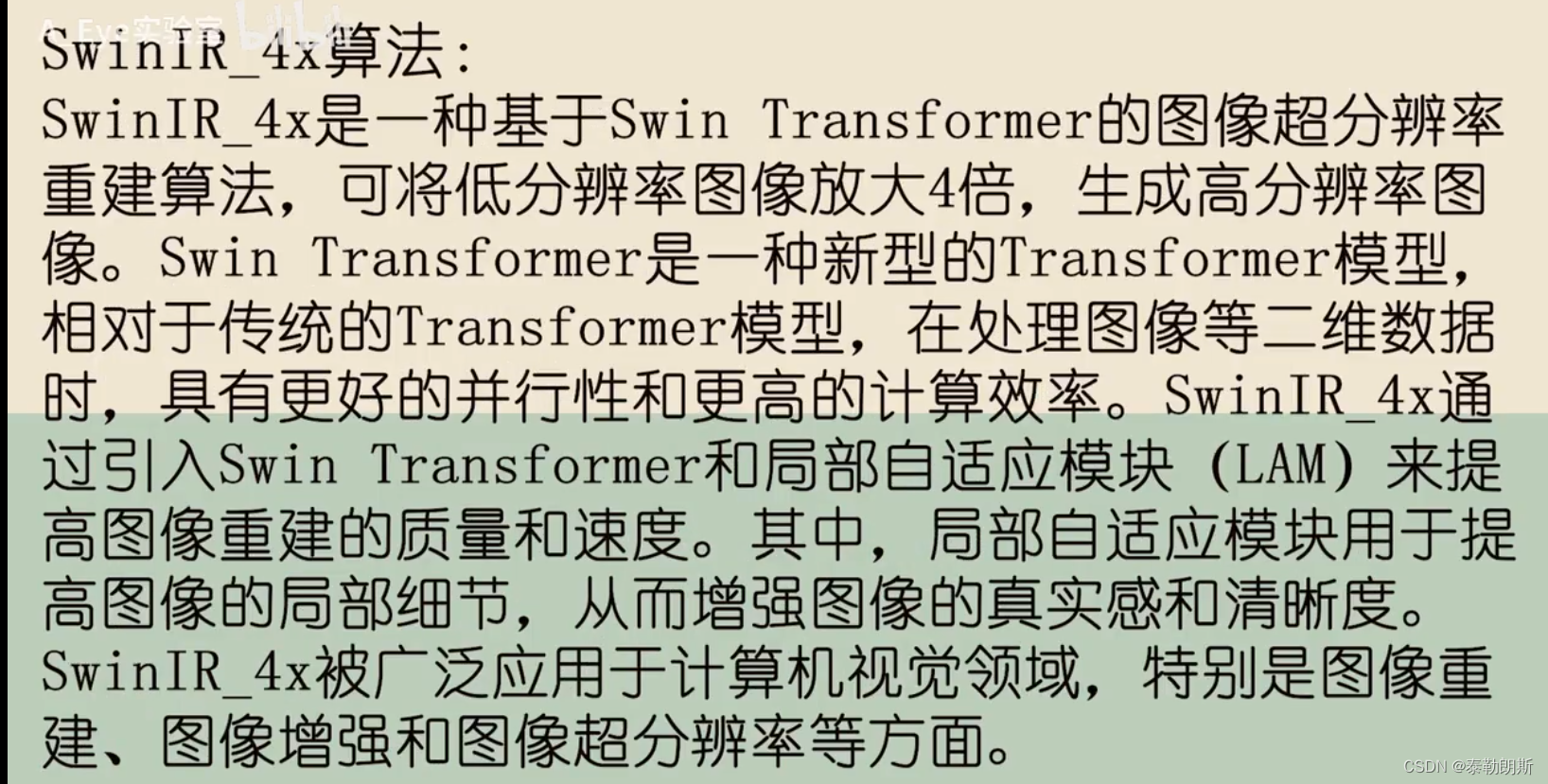
放大算法,webUI中默认提供了很多放大算法。
高清修复采样次数,设置为0时,采用默认步数,这个参数一般不用调整。
重绘幅度,决定算法对图像内容的保留程度,该值越高,放大后图像就比放大前图像差别越大,低值为修正原图,高值就会对原图进行不同程度的改写。

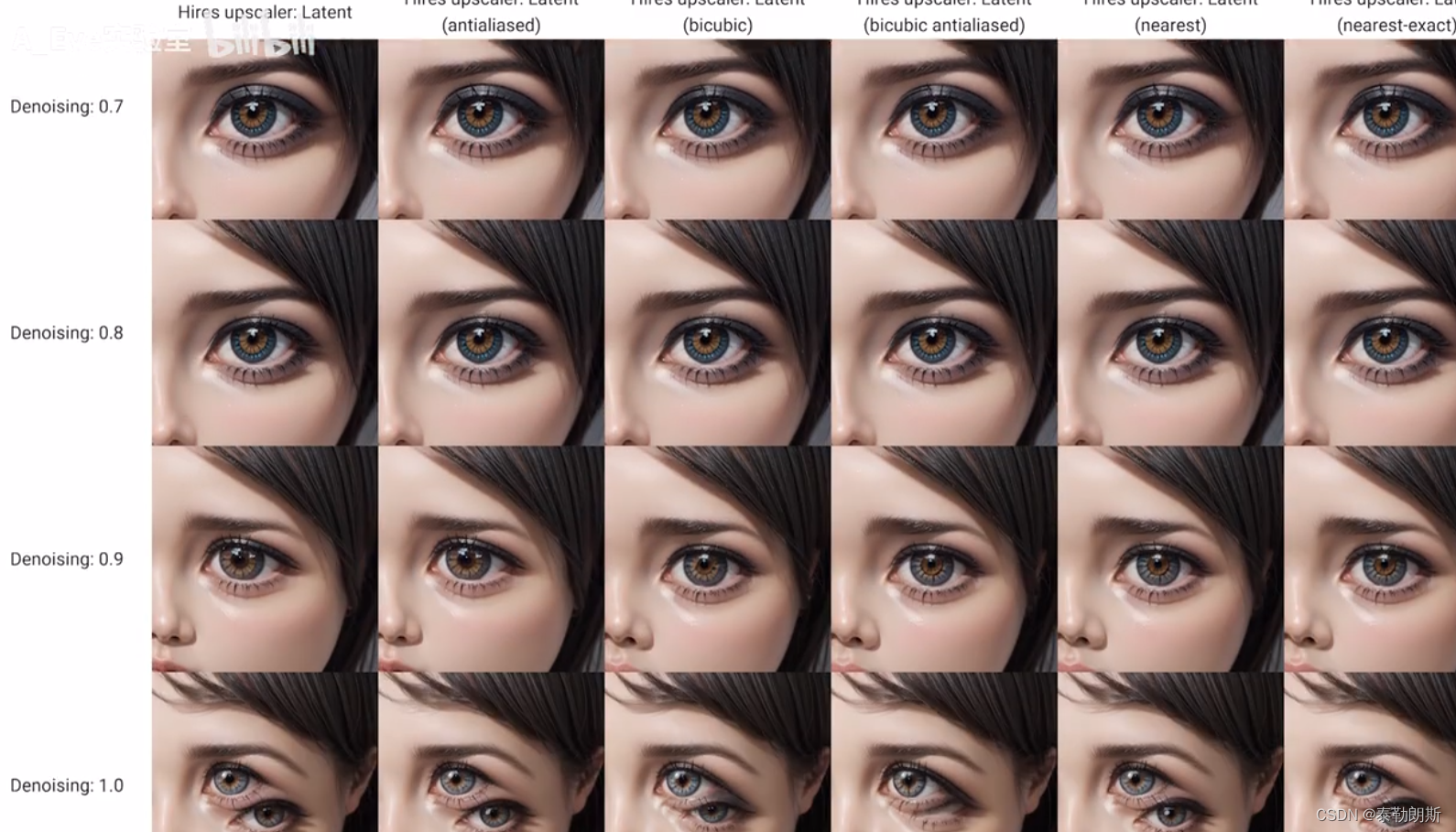
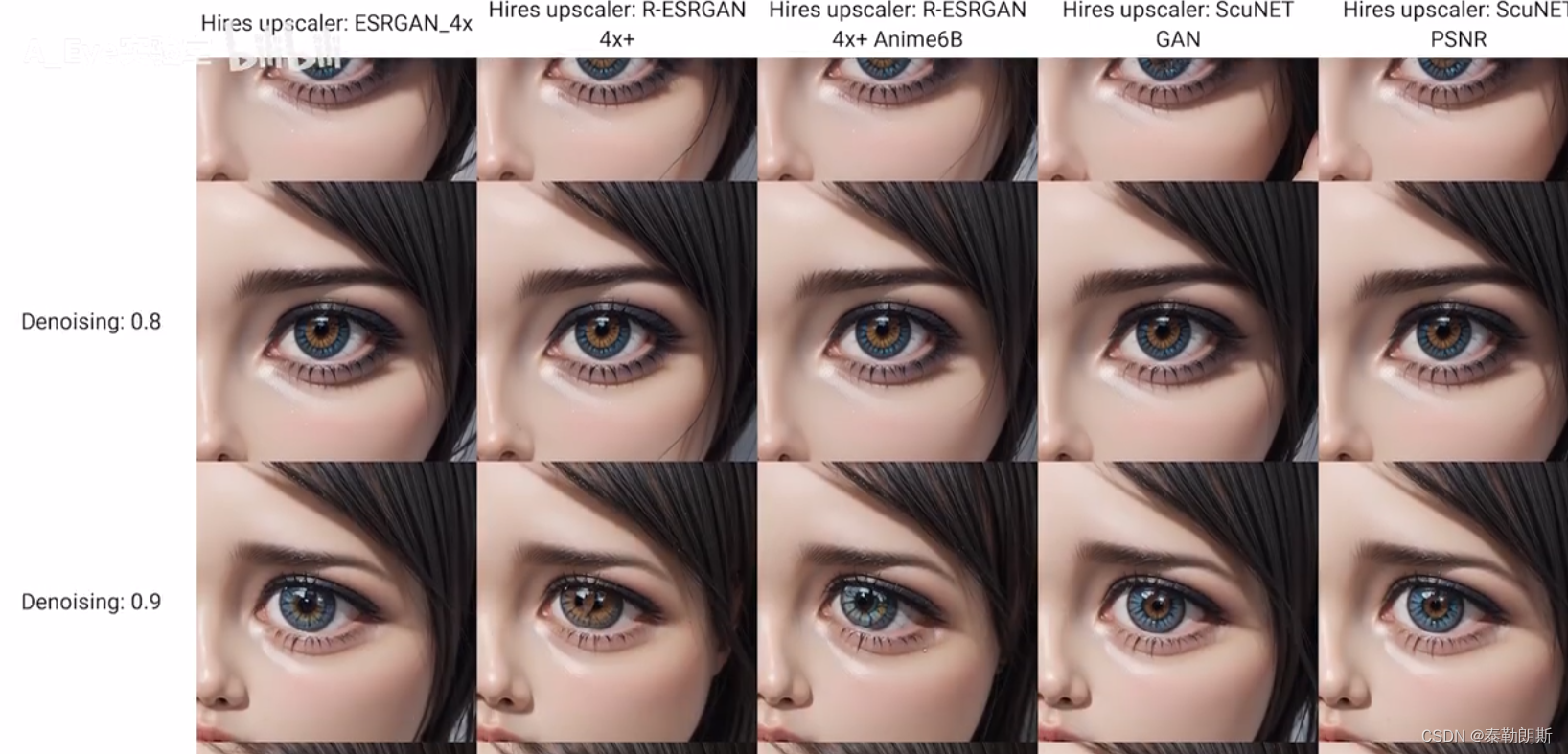
2.不同放大算法对比
在实际中也要根据不同模型来测试,不同风格的图片采用不同的放大算法和重绘幅度(0.5左右)。
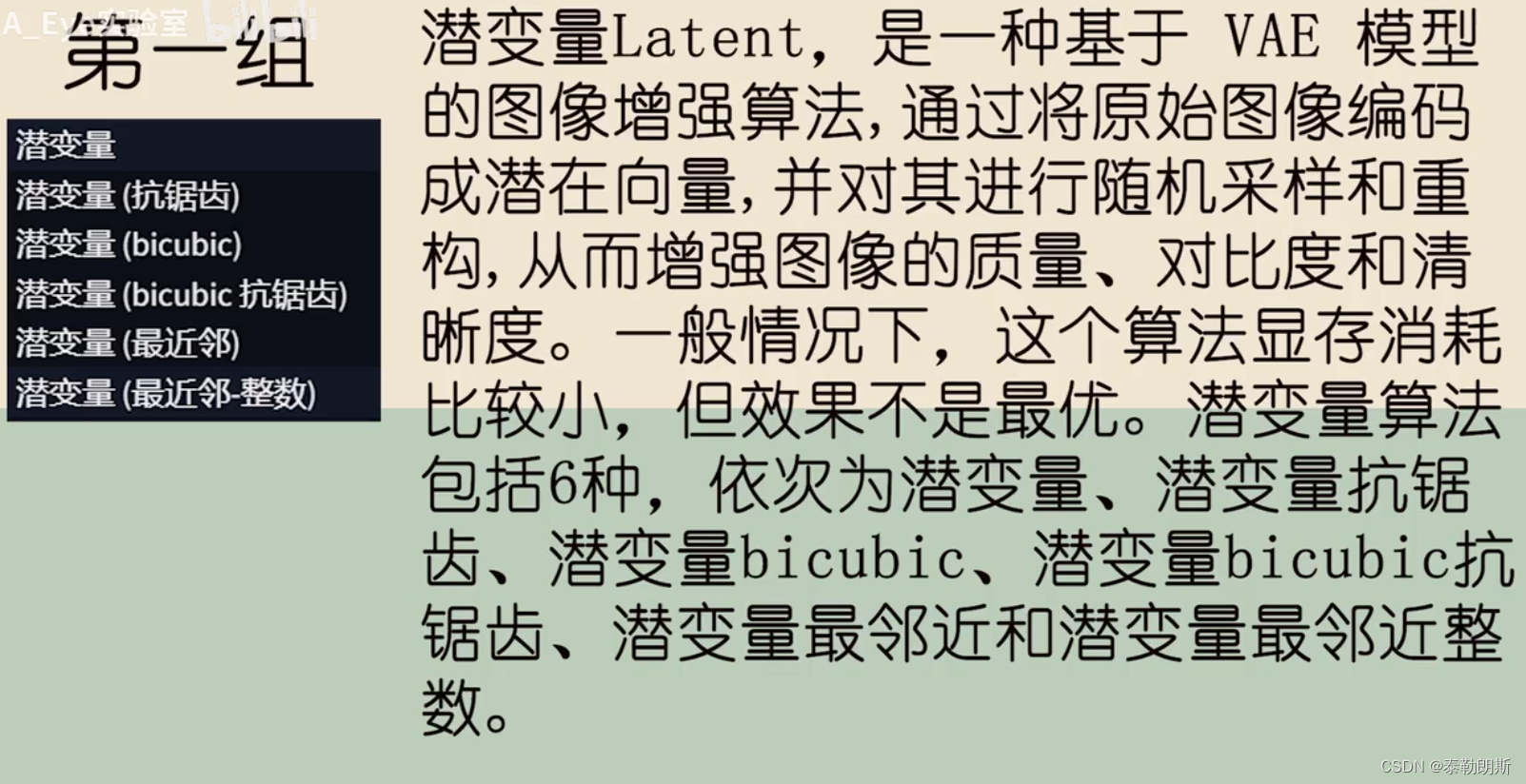
1.第一类

下图是对比,可以看到,不同放大算法差异很大

2.第二类

3.第三类

4.第四类

5.第五类

6.第六类

7.第七类

8.第八类

9.第九类

10.第十类

放大对比

11.前10归纳
绿色的代表建议使用,黄色代表尝试,红色代表不建议使用

2.图生图中的高清修复
1.第一类Ultimeate SD upscale(需要安装插件)
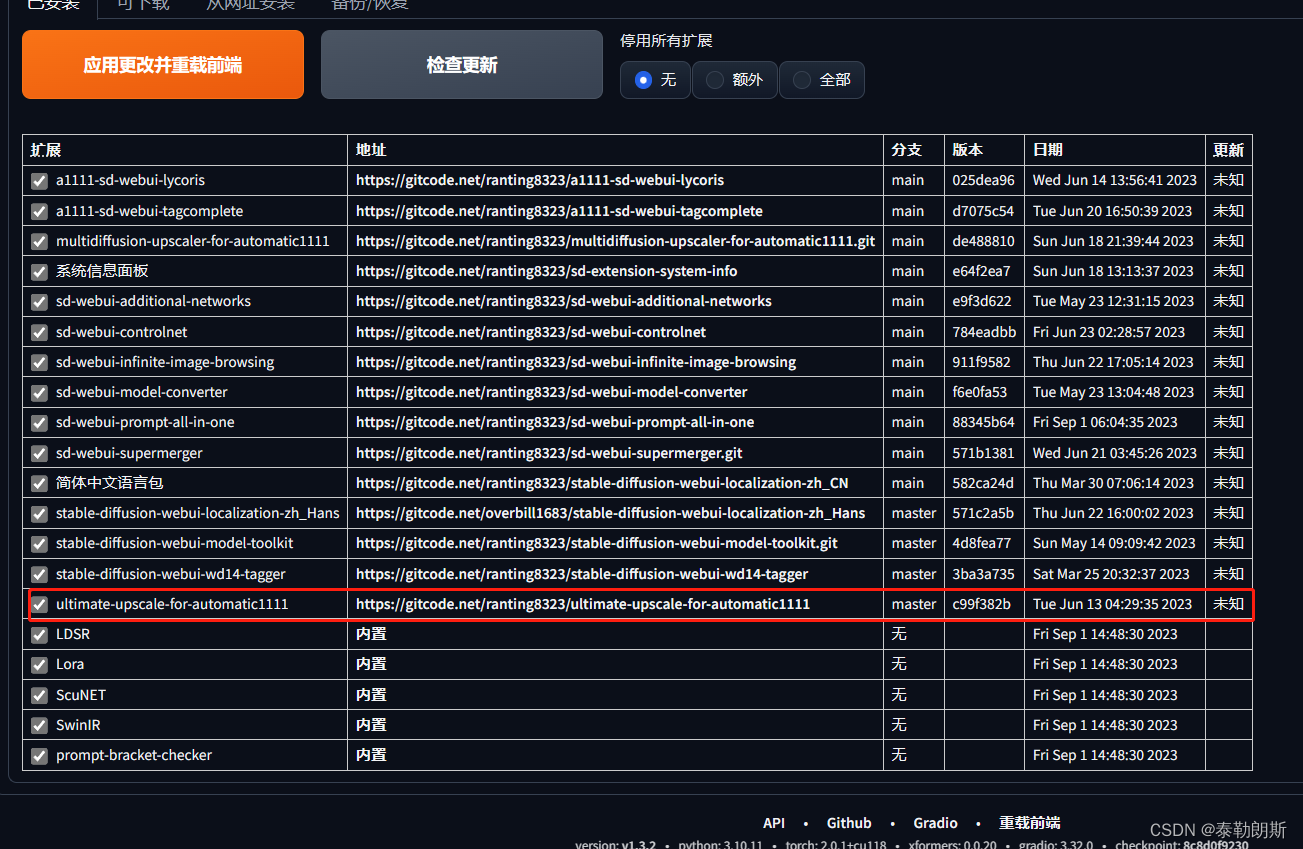
1. 插件安装与打开
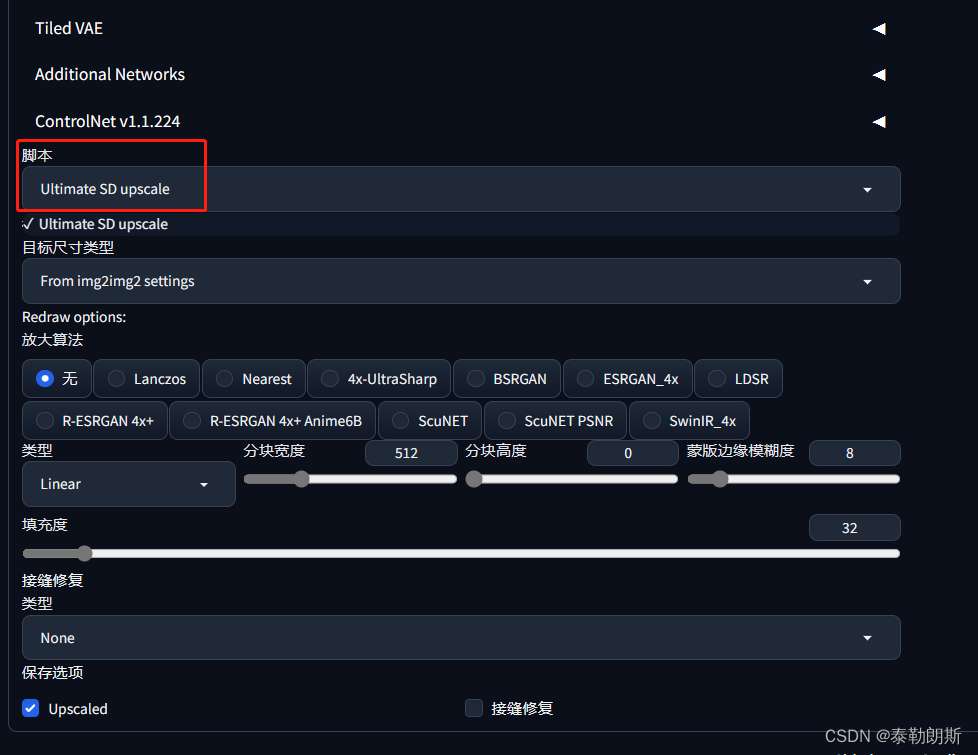
脚本中选择Ultimeate SD upscale,这个需要安装插件才能使用
插件名称位置:https://gitcode.net/ranting8323/ultimate-upscale-for-automatic1111
 webUI 位置
webUI 位置

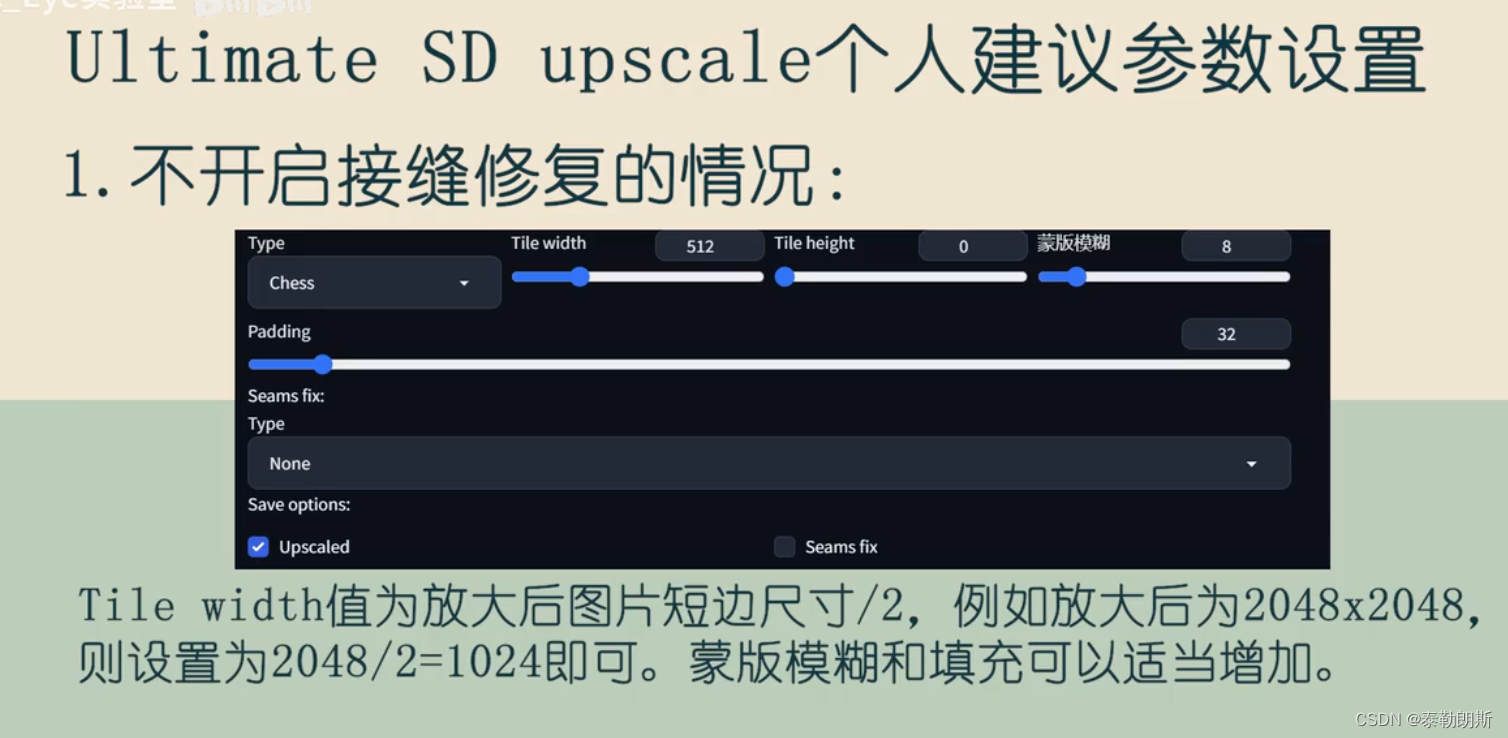
2.参数
作者提供了官方文档:
https://github.com/Coyote-A/ultimate-upscale-for-automatic1111/wiki/FAQ
第一个,目标尺寸类型,Scale from image size按照图生图原始设置,custom size自定义
第二个,放大算法
第三个,重绘类型linear,chess(分块),none
第四个,接缝修复(没有明显接缝,就不要使用)
详细使用参考官方文档即可。
3.使用

2.第二类 SDupscale
1. 打开

2. 原理
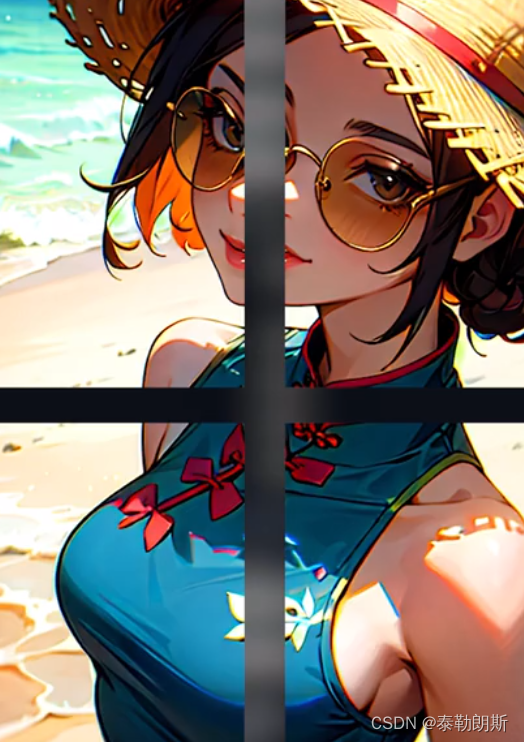
它是将原图分解成一个个图块tiles,然后对每一块进行高清修复,最后再拼接起来。

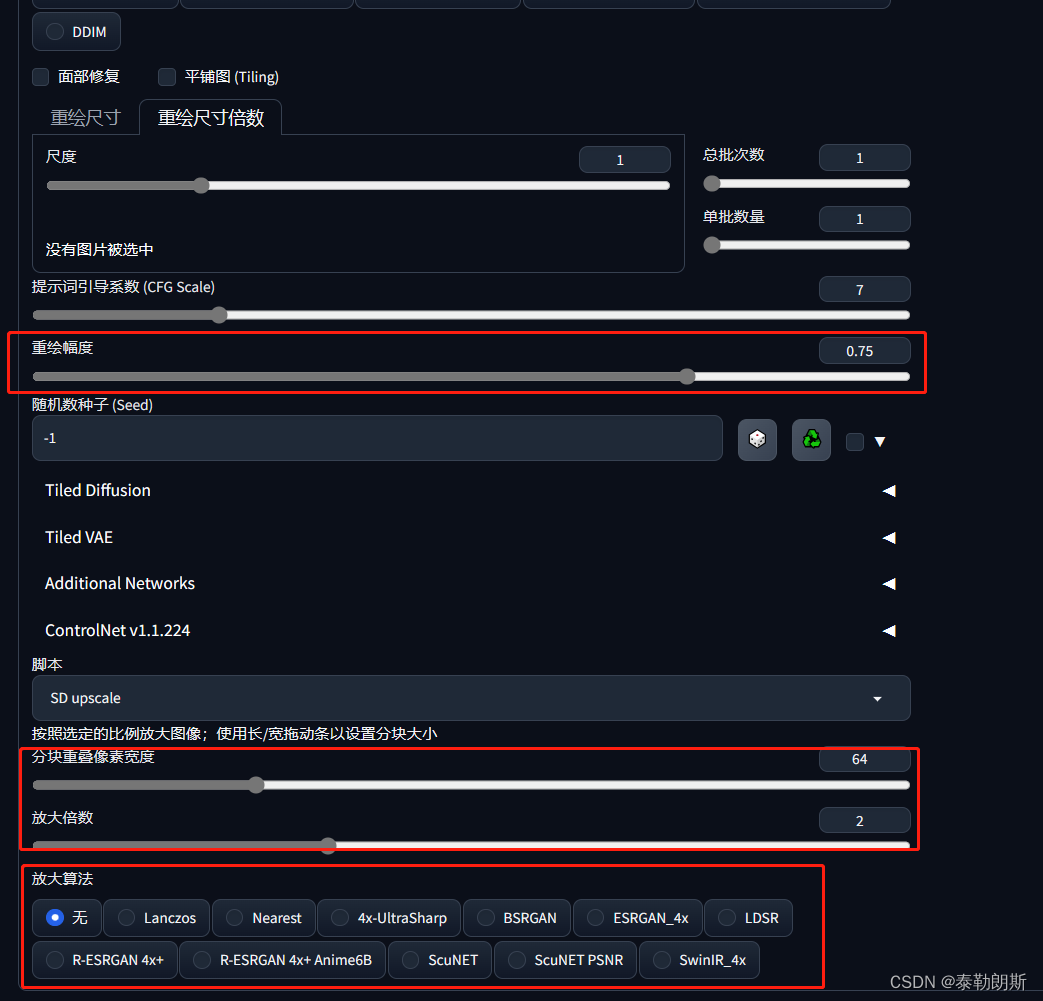
3.参数
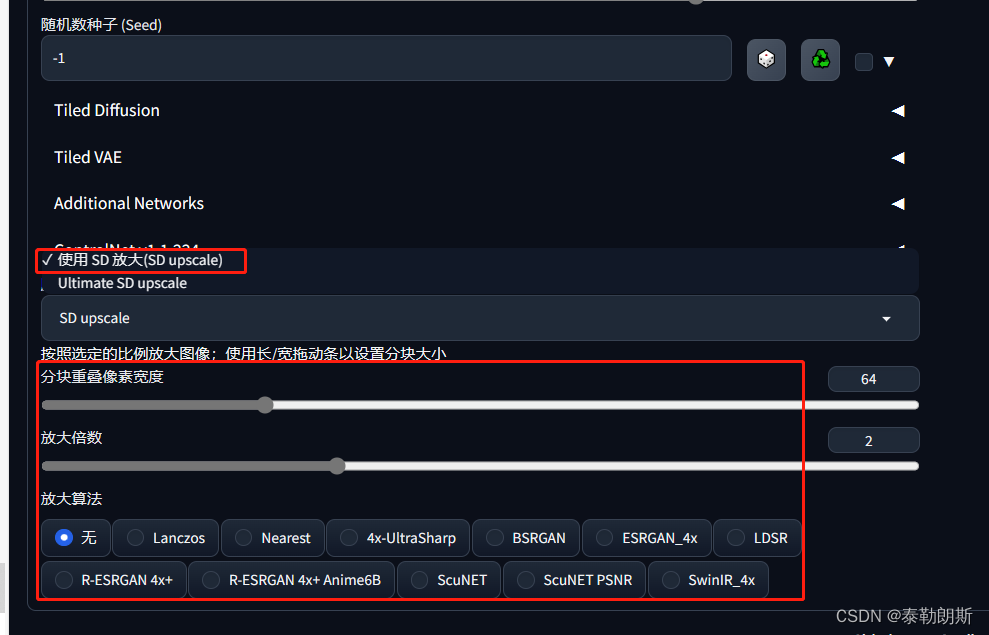
参数有3个,分块重叠像素宽度,放大倍数,放大算法
第一个参数,Tile overlap,使用SD放大时,分块处的像素重叠宽度,分块间重叠有助于图像合并时,产生明显接缝,官方默认设置64.
如果为0,那么接缝处非常明显

如果改为256,那么效果就比较好

第二个参数,放大倍数,这个没什么说的
第三个参数,放大算法
2.第三类 SDupscale
4.使用
按照下图三个框设置就可以了

3.其它高清放大方法和工具以及小妙用
1.打开

2.参数
特别强调重绘,重修是指对图片细节进行重新绘制.
3.使用
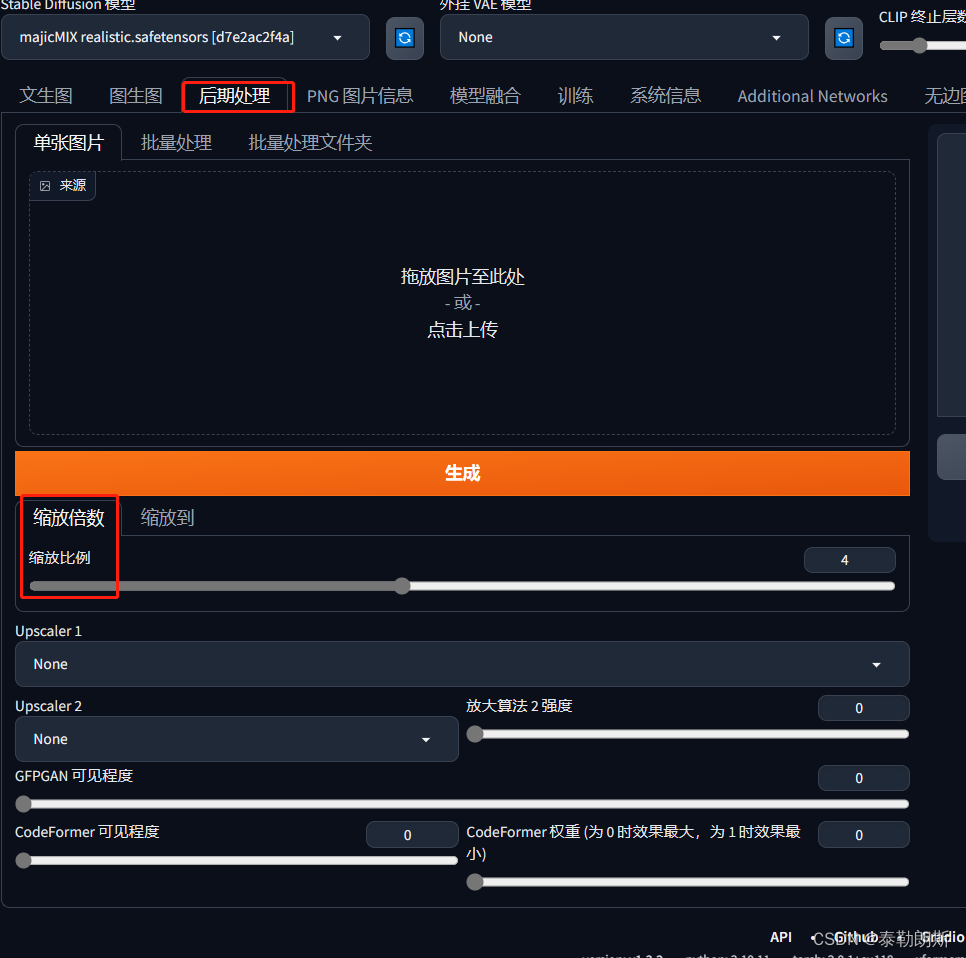
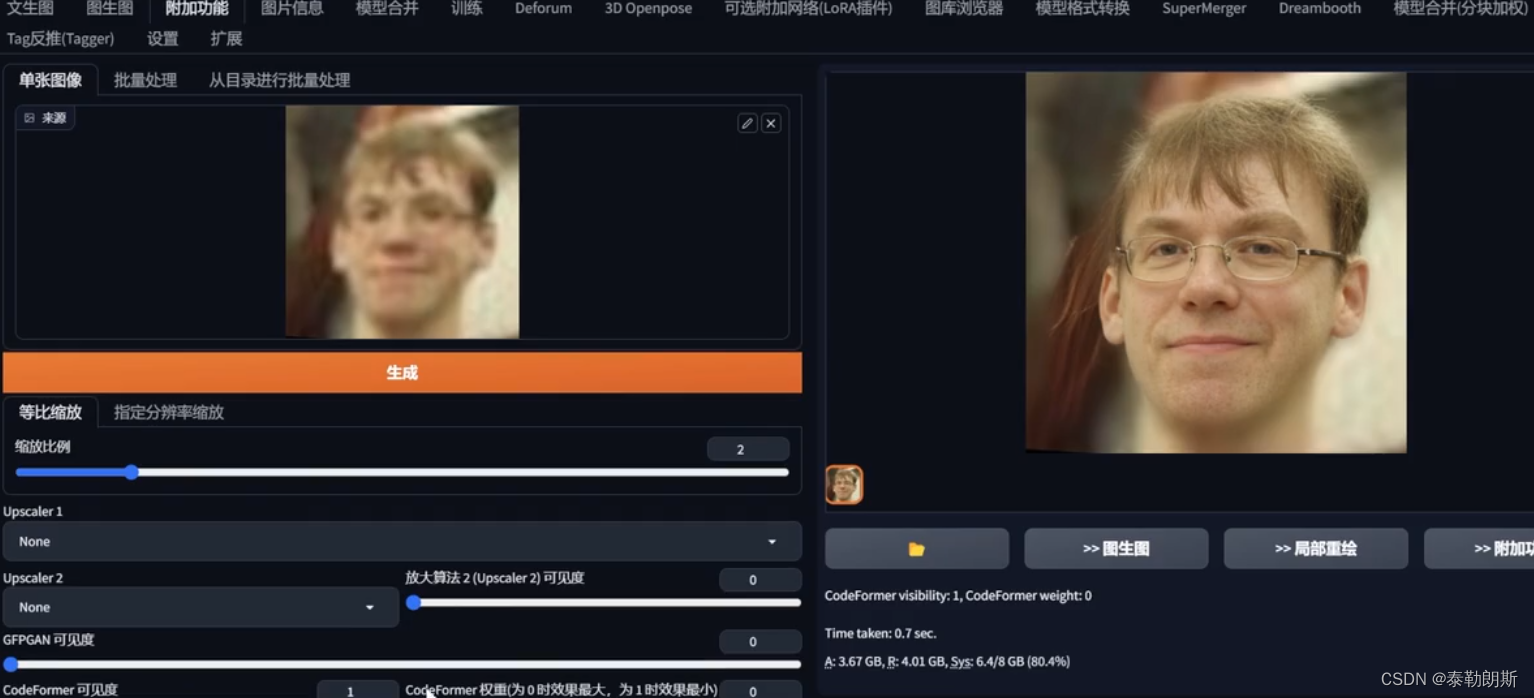
1.打开
当使用文生图或者图生图的时候,通过下面按键进行后处理,或者直接从电脑中拖入图片进行处理

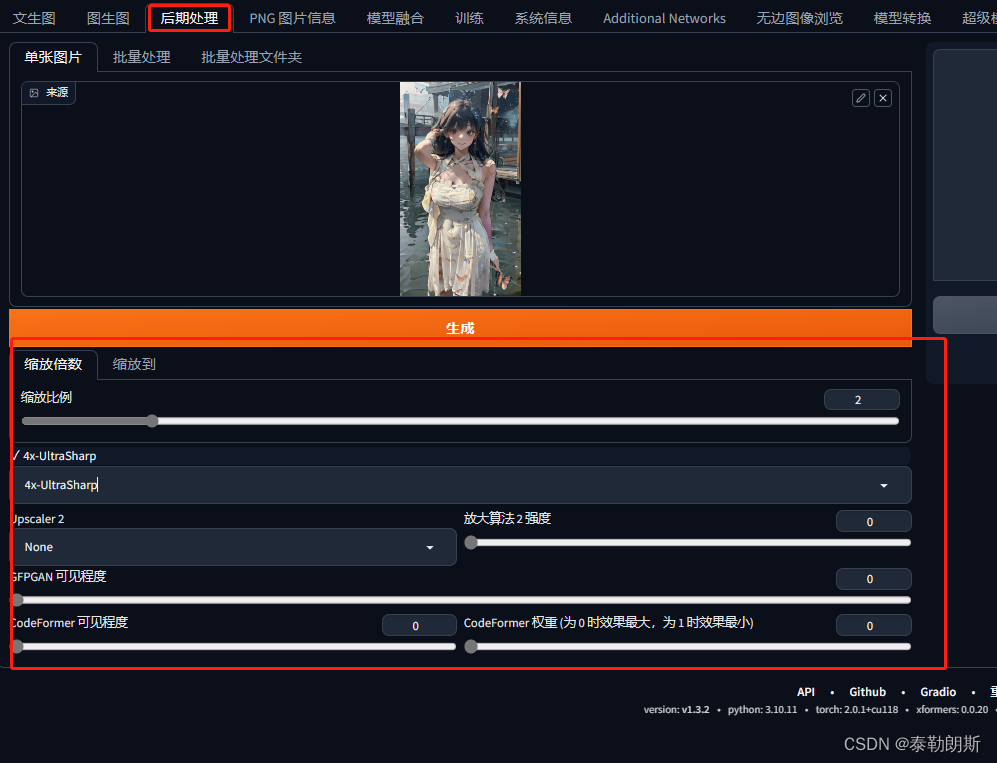
2.设置参数

1.缩放比例,缩放到
一般用等比缩放
2.放大算法1
3.放大算法2
采用两种放大算法,最后叠加
4.放大算法2 可见度
第二种放大算法叠加后的强度,为0的时候,不采用算法2,使用1的时候完全由算法2处理
5.GFPGAN可见程度
GFPGAN是一种由腾讯PCG团队研发的先进人脸回复技术,从低质量回复高质量人脸的目标,相关论文为

PCG介绍

6.CodeFormer可见程度
新加坡南洋理工研发的人脸回复技术,从低质量的人脸恢复高质量的人脸,相关论文为

7.GFPGAN、CodeFormer两种区别
这两种算法只能修复人脸,对人脸外面的就没有什么用了

8.CodeFormer权重
总结
1. 最好使用附加功能放大
从效果上看文生图高清修复要比附加功能放大更加好一点

但是文生图放大耗费时间,实际中我们都采用附加功能放大功能。
2. 两种人脸修复只能修复人脸,其余的修复不了。

以上就是今天要讲的内容。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)