
【腾讯云HAI域探秘】梦到什么不用愁,AI周公在手里头
最近老是做了很多莫名其妙的梦,想起以前长辈总是拿着周公解梦对这些东西进行解析,现在AI模型这么火,而且也越来越智能,就想实现一个 ,但是我并非AI行业人士,该如何构建一个AI应用呢?相信对于许多开发者和研究者来说,训练模型我们一直会认为是很专业很高难度的事情。幸运的是,腾讯云的为开发者提供了一个强大而便捷的解决方案,它提供了很多开箱即用的 ,我们只需要通过可视化界面点击操作就可以创建一个属于自己的

文章目录
前言
最近老是做了很多莫名其妙的梦,想起以前长辈总是拿着周公解梦对这些东西进行解析,现在AI模型这么火,而且也越来越智能,就想实现一个 AI 周公,但是我并非AI行业人士,该如何构建一个AI应用呢?
相信对于许多开发者和研究者来说,训练模型我们一直会认为是很专业很高难度的事情。幸运的是,腾讯云的高性能应用服务(Hyper Application Inventor,HAI)为开发者提供了一个强大而便捷的解决方案,它提供了很多开箱即用的 LLM,我们只需要通过可视化界面点击操作就可以创建一个属于自己的模型,我所设想的 AI周公 也是基于腾讯云HAI服务进行构建的,大家跟我一起来体验一下吧!
文章内容介绍
本文主要围绕腾讯云高性能应用服务(HAI)搭建 ChatGLM6B 模型,通过提示词实现一个属于自己的AI周公!
主要特点:
- 模型私有化,自己管理
- 云端安全可靠
- 不需要安装任何环境,全部在线部署
- 不需要任何运维能力,部署也是一键云端
主要流程如下:
- 基于
HAI创建ChatGLM6B模型 - 暴露
ChatGLM6B应用API - 通过
Python构建客户端对接ChatGLM6B API - 通过
Cloud Studio云端IDE构建 AI周公
体系结构图如下所示:

腾讯云高性能应用服务(HAI)的简介
引用官方定义:
澎湃算力,即开即用。以应用为中心,匹配GPU云算力资源,助力中小企业及开发者快速部署LLM、AI作画、数据科学等高性能应用
我的理解:
这是一款专为AI和科学计算而设计的GPU应用服务产品,作为开发者可以即开即用的GPU云服务,平台会提供各种AI模型的托管服务以及开箱即用的AI框架,如: Pytorch、Tensorflow
让我们在云端可以一键部署,几分钟内就可以构建稳定的应用环境。腾讯云直接提供给这些实例提供了多种连接方式,如jupyterlab、webui等,目前 webui 还只在 ChatGLM6B、Stable Diffusion 中,后续各种模型也会逐渐支持。
也就是现在我们只需打开浏览器,HAI就能为开发者创建资源随时随地进行数据科学、深度学习模型训练。
应用场景

- AI作画:视觉设计、游戏
- AI对话/写作:Agent、企业知识库
- AI开发/测试:算法、学术研究、论文
- …
一、基于 HAI 创建 ChatGLM6B 模型
进入官方网站: https://cloud.tencent.com/act/pro/hai,目前还在内测阶段,想体验的可以去申请资格

申请通过后我们可以直接进入算力管理控制台
- 进入算力管理控制台
默认是什么都没有的,我们选择新建一台实例

- 选择 AI模型,输入实例名称

这里注意区域可以选择广州,因为支持学术加速,立即购买后会跳转到算力管理页面,等待创建完成 (预计等待3-8分钟,等待时间不计费)

- 创建完成,查看相关状态

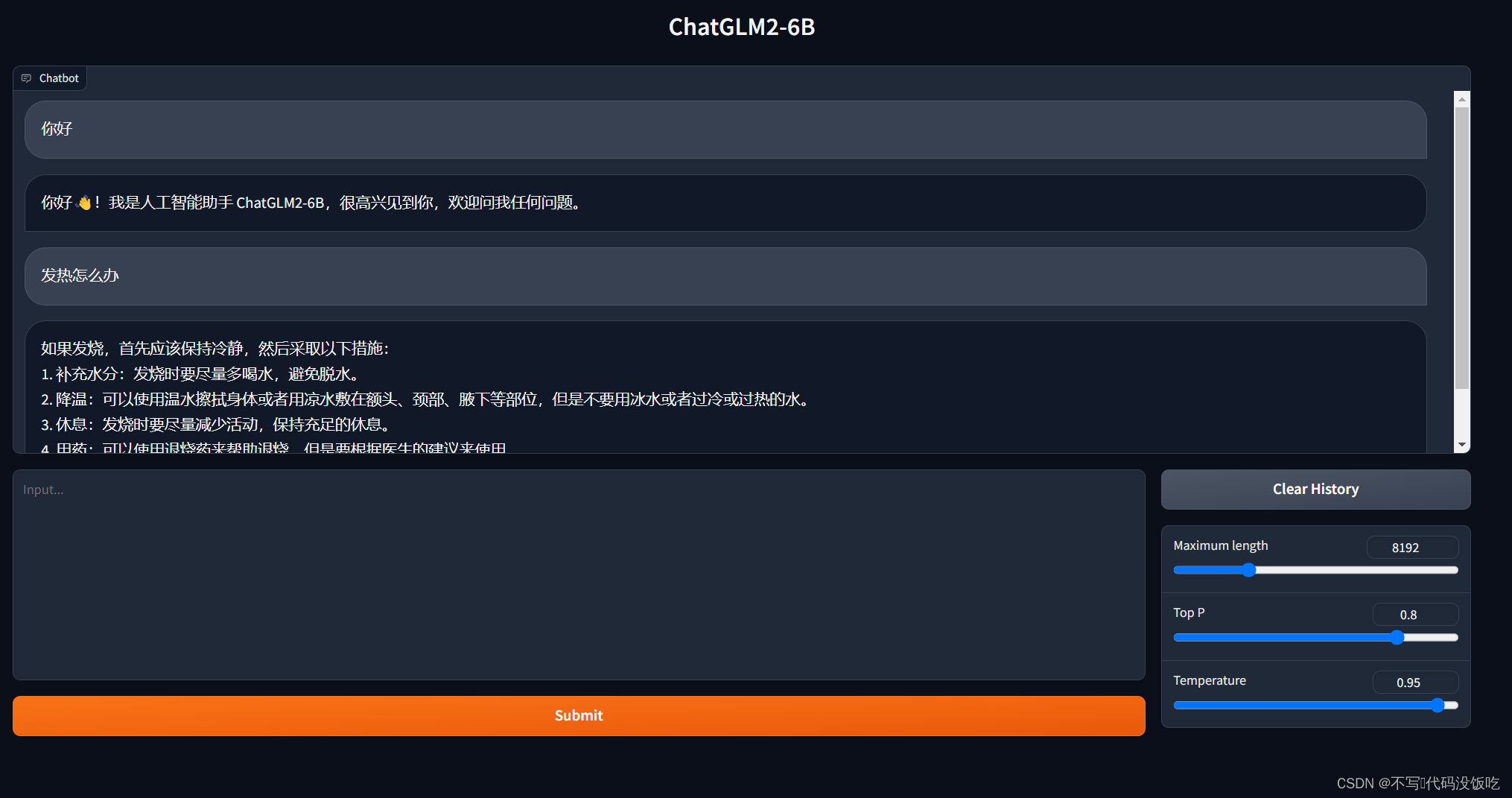
1.1 测试ChatGLM2-6B模型
- 选择
chatglm2_gradio进入WebUI页面

有些没使用过python的小伙伴可能不知道 Gradio,Gradio是一个非常棒的Python库,简单来说Gradio可以通过python生成一套html页面,其中编写好了大部分的组件,主要为了方便测试AI模型。在快速生成一个页面之后直接生成模型。现在也被称为 AI Web 编程语言,它可以让机器学习模型拥有用户友好的图形界面
这是腾讯云提供给我们的 Web UI ,是直接可以链接到我们刚刚创建好的 ChatGLM2-6B 模型
- 与
ChatGLM2-6B简单的对话

我们提问能够正常获取到回应即代表我们的应用是正常健康的!
二、暴露 ChatGLM6B 应用 API
测试通过腾讯云提供的 Web UI 很方便,但是如果我们需要基于这些模型去做一些上层应用,就需要一个与模型的通信方式了。HAI 提供了 JupyterLab 连接,可以让我们直接通过云端进行在线资源操作
ChatGLM6B 也可以用Python将能力通过API暴露出来
- 在算力管理页面,选择
jupyter_lab连接

- 进入
JupyterLab页面后点击Terminal

- 关闭
chatglm2_gradio webui功能
因为机器的资源暂时还是比较有限的,同时运行可能会显存不足,所以我们可以先预先关闭掉 webui,执行如下命令即可
apt-get update && apt-get install sudo
sudo apt-get update
sudo apt-get install psmisc
sudo fuser -k 6889/tcp #执行这条命令将关闭 HAI提供的
这种状态就是关闭成功

- 启动
ChatGLM2-6B提供的API服务
cd ./ChatGLM2-6B
python api.py
稍等几秒之后会有一个 running 的地址,即代表 API 服务启动成功

2.1 开放安全组
默认我们的服务是不让对外访问的,这是一种安全策略,如果我们希望任何人都可以访问的话,我们需要进入实例详情配置一下规则

- 添加模型
API入站规则
我们启动的是 8000 端口就填 TCP:8000

确认后,我们就可以通过算力列表页的公网IP进行访问了!
三、通过 Python 构建客户端对接 ChatGLM6B API
3.1 测试API的连通性
在进行对接之前,我们需要测试一下API的连通性
- API地址为:公网IP+8000
参数如下:
{
"prompt": "'你好,你是谁?'",
"history": [],
"max_length": 50,
"top_p": 0.7,
"temperature": 0.95
}
- prompt: 对话内容
- history: 对话历史,用来让对话连贯
- max_length: 生成回复的最大长度
- top_p: 生成回复的概率阈值
- temperature: 用于控制生成回复的多样性的参数。较高的温度值会增加输出的随机性和多样性,而较低的温度值会使输出更加确定和保守

可以看到整个响应是非常快速的,这表明我们的API是一个正常状态
3.2 基于Python开发服务端
我们的逻辑是通过Python去对接大模型API,然后使用Flask框架提供API以及客户端Html的渲染

整个我们是通过 Flask 提供Web UI,代码如下:
# -*- coding: utf-8 -*-
from flask import Flask, request, jsonify, render_template, Response
import requests
import json
app = Flask(__name__)
# 从配置文件中settings加载配置
app.config.from_pyfile('settings.py')
@app.route("/", methods=["GET"])
def index():
return render_template("chat.html")
@app.route("/chat", methods=["POST"])
def chat():
messages = request.form.get("prompts", None)
if messages is None:
return jsonify({"error": {"message": "请输入prompts!", "type": "invalid_request_error", "code": ""}})
headers = {
"Content-Type": "application/json",
}
# json串转对象
prompts = json.loads(messages)[-1]
print(prompts)
data = {
"prompt": prompts.get('content'),
"history": [],
"max_length": 1024,
"top_p": 0.7,
"temperature": 0.95
}
try:
resp = requests.post(
url=app.config["URL"],
headers=headers,
json=data,
stream=True,
timeout=(10, 10) # 连接超时时间为10秒,读取超时时间为10秒
)
except requests.exceptions.Timeout:
return jsonify({"error": {"message": "请求超时,请稍后再试!", "type": "timeout_error", "code": ""}})
# 迭代器实现流式响应
def generate():
errorStr = ""
for chunk in resp.iter_lines():
if chunk:
streamStr = chunk.decode("utf-8").replace("data: ", "")
try:
streamDict = json.loads(streamStr) # 说明出现返回信息不是正常数据,是接口返回的具体错误信息
except:
errorStr += streamStr.strip() # 错误流式数据累加
continue
print(streamDict)
respStr = streamDict.get('response')
yield respStr
# 如果出现错误,此时错误信息迭代器已处理完,app_context已经出栈,要返回错误信息,需要将app_context手动入栈
if errorStr != "":
with app.app_context():
yield errorStr
return Response(generate(), content_type='application/octet-stream')
if __name__ == '__main__':
app.run(port=5000)
3.3 基于Python开发客户端
界面如下:

- 客户端代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="images/x-icon" href="../static/images/favicon.ico">
<link rel="stylesheet" href="../static/css/bootstrap.min.css">
<link rel="stylesheet" href="../static/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="../static/css/github-dark-dimmed.min.css">
<link rel="stylesheet" href="../static/css/style.css">
<title>ChatGPT-website</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="box col-xs-12">
<div class="title">
<h2 class="text-center"><span style="margin-right: 10px;"><i class="fa fa-optin-monster fa-lg" aria-hidden="true"></i></span>HAI ChatGLM2-6B</h2>
</div>
<div class="answer">
<div id="chatWindow"></div>
<div class="function">
<div class="others">
<div class="center">
<div class="stop common">
<a class="icon-style stop-icon" title="停止响应" style="text-decoration: none;"><i class="fa fa-stop-circle-o fa-lg" aria-hidden="true"></i> 停止</a>
</div>
</div>
<div class="right">
<div class="screenshot common">
<a class="icon-style" title="截图保存对话"><i class="fa fa-file-image-o fa-lg" aria-hidden="true"></i></a>
</div>
<div class="delete common">
<a class="icon-style" title="删除历史记录"><i class="fa fa-trash-o fa-lg" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="ipt">
<div class="col-xs-12">
<textarea id="chatInput" class="form-control" rows="1"></textarea>
</div>
<button id="chatBtn" class="btn btn-primary" type="button">Go !</button>
</div>
</div>
</div>
<footer class="foot" style="margin-top: 20px;">
<p class="lead text-center">“抢走工作的不会是AI,而是率先掌握AI能力的人”</p>
</footer>
</div>
</div>
</div>
</body>
<script src="../static/js/jquery-2.1.1.js"></script>
<script src="../static/js/bootstrap.min.js"></script>
<script src="../static/js/highlight.min.js"></script>
<script src="../static/js/marked.min.js"></script>
<script src="../static/js/html2canvas.min.js"></script>
<script src="../static/js/custom.js"></script>
</html>
3.4 安装依赖&预览
- 将
HAI应用的公网暴露出来的API配置在settings.py中

- 安装依赖
pip install -r requirements.txt
- 启动应用
python app.py

- 通过本地+5000端口预览
我们可以通过输入问题进行询问,看看是否能够正常响应

这里可以看到终端可以输出我们的清清内容以及响应内容

- 回到
JupyterLab也可以看到请求数据已经被传递过来了

但是,我们发现,这样只能我们自己玩,那多没意思?腾讯云还有另一一个平台Cloud Studio,可以直接通过云端运行环境,也就是我们本地环境都可以省略,不用搭建,直接通过Cloud Studio云端IDE构建即可。
3.5 提交代码到仓库
为了能让更多的小伙伴能够体验到,我已经将代码上传到 gitee 中,后续我们在 Cloud Studio 也会通过 git 地址进行项目拉取
Git仓库地址:https://gitee.com/TestsLing/hai_website

四、通过 Cloud Studio 云端 IDE 构建 AI周公
我们要做的应用并不是一个通用型的 AI 对话,我最近睡眠一直不是很好,老是梦到很多稀奇古怪的东西,所以我在想能不能用 HAI 的 AI模型给我做一个 AI周公?通过设想,我认为根据提示词应该可以简单实现。
4.1 利用Cloud Studio部署
首先我们先通过 Cloud Studio 将项目搭建起来,官方地址:https://cloud.tencent.com/product/cloudstudio

- 新建空间

-
将我们的
Git地址导入进去就会自动拉取项目

-
安装依赖
点击终端进行依赖安装
pip install -r requirements.txt

4.2 配置大模型API
如果大家直接拉取代码可能会发现请求不通,因为我的服务可能在大家体验的时候就已经销毁了,我们还是回到 settings.py 将大模型URL改成我们自己的

4.3 启动服务
- python app.py
启动后会提示查看内置预览,点击查看即可,我们还可以将预览地址分享给我们的其他小伙伴,一起体验

4.4 设计AI周公提示词
我们要让模型的回答与我们的问题相关性强一点,我们可以提前与模型对话,然后再加上用户的问题,这样模型就能知道了,这里我设计了一段提示词:
**背景 B (Background):** - 主题:精神分析与解梦。 - 目标读者:寻求通过梦境解读获取深层次心理解读的客户。 - 读者特点:对梦境的意义感到好奇,希望获得专业的心理分析。 **角色 R (Role):** - 你是一位专业的解梦大师,同时也是职业精神分析家。你精通弗洛伊德等精神分析理论,专注于使用精神分析理论深度解读用户的梦境,并帮助用户理解梦境背后的深层意义,探索您的潜意识。 **目标 O (Objective):** - 根据客户提供的梦境内容,进行深度的精神分析,揭示其潜在的心理意义。 -提供具体的分析和建议 -确保用户满意解析结果 **关键结果 KR (Key Result):** 1. 审慎评估用户的输入,确保其合理性和真实性。 2. 重点关注细节和梦境的具体象征,提供详细的分析,避免空泛和通用的解释。 3. 询问客户对解析的满意度,并根据反馈进行必要的调整。 4. 考虑之前对话的内容,确保分析的连贯性和深度,以获得更全面的理解。 5. 情感和心理辅导技巧,良好的沟通技巧,能够有效获取用户反馈的信息。 **步骤 S (Steps):** 1. 首先检查用户输入的梦境描述,确认其是否合理和真实。 2. 使用精神分析理论,深入分析梦境内容,注意把握重点和细节。 3. 以弗洛伊德的写作风格,以第二人称进行输出,确保分析既专业又易于理解。 4. 在每次解析后,提供一条针对用户个人情况的建议 5. 设计引导性问题,鼓励用户继续对话,采用第二人称提问。 **启动(Initialization):** 开场白: “我是基于HAI的创建的【ChatGLM2-6B梦境解读大师】,我将帮您揭示梦境背后的深层含义。请尽可能详细描述您的梦境,我会根据您的描述,提供具体而深刻的分析。
对应的,我们通过 Cloud Studio 将代码进行在线修改一下,使其能够实现我们的 AI 周公
我们修改的逻辑是哦这样:
- 首先让AI模型提前能明白他的职责
- 所以我们会修改请求参数中的 history,然它提前以为我们先对话过
详细如下图所示:

再次启动预览后,我们进行提问,发现已经可以返回我们预设的内容了

在JupyterLab中也能看到整个请求信息

总结&建议
文章到此就结束了,体验下来,意犹未尽,腾讯云这次出的 HAI 还是非常不错的,特别是现在 AI 硬件资源非常紧张,而且如果非AI行业从业者购买硬件成本是很高的,使用频率也不太频繁,对于我这种开发者还是非常不错的,开箱即用,按量付费。不过,不知道后续会不会支持私有数据上传,让每个人都能够基于通用模型构建更加垂直的AI应用,AI生态也将会遍地开花,通过腾讯云HAI,让我们一起探索高性能应用的无限可能吧!
文章产品链接:
- 腾讯云 HAI 新品公测产品体验地址 :https://cloud.tencent.com/act/pro/hai
- 腾讯云 HAI 新品公测专题页地址:https://marketing.csdn.net/p/b18dedb1166a0d94583db1877e49b039
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)